示教器二次开发静态库
二次开发静态库功能介绍
提供完整的示教器功能,支持添加用户自定义界面,支持特定字段的通信与控制系统通信。

静态库目录结构

nextpLib 为总文件夹;
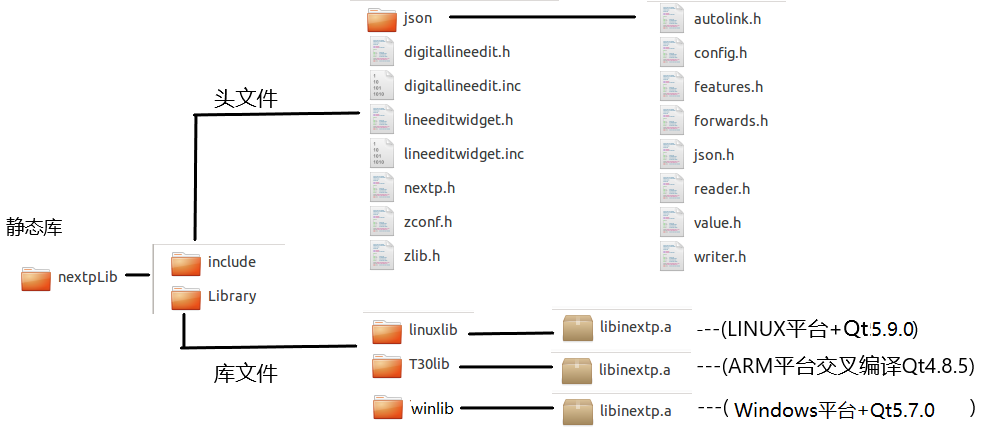
include 文件夹中为头文件;
Library 文件夹中为静态库文件包括 linux 平台、ARM 平台的库文件(只适用于纳博特公司的 T30 示教器使用)、Windows 平台库文件;
控制器程序 文件夹中的 nrc2.out 是与当前 demo 程序配套的控制器程序。
静态库结构说明
所有的二次开发接口都在 nextp.h 头文件中描述。
- nextp.h 头文件接口说明:
//创建Nextp类对象
static QPointer<Nextp> getInstance();
//获取系统字体
QString getSystemFont();
//用户自定义窗体传输到主程序
void setWidgetParentLocation(QPointer <QWidget> widget);
//向控制器发送消息
void sendMessage(const quint16 &command,const QByteArray &data);
//通知示教程序自定义窗体已经打开
widgetShowFinish()
//接收控制器消息信号
void signal_receiveMessage(const quint16 &command,const QByteArray &data);
//打开自定义窗体信号
void signal_openWidget();
//关闭自定义窗体信号
void signal_closeWidget();
//隐藏工艺主界面中除了自定义按钮的其他按钮
void hideTechnologyToolbuttons();
//静态库支持与控制器通信命令字
enum CommandList
{
SetFirstUserParaCommand = 0x9200,
GetFirstUserCommand = 0x9201,
ReceivedFirstUserCommand = 0x9202,
SetSecondUserParaCommand = 0x9203,
GetSecondUserCommand = 0x9204,
ReceivedSecondUserCommand = 0x9205,
SetThirdUserParaCommand = 0x9206,
GetThirdUserCommand = 0x9207,
ReceivedThirdUserCommand = 0x92,
ReceivedThirdUserCommand = 0x9208,
SetFourthUserParaCommand = 0x9209,
GetFourthUserCommand = 0x920a,
ReceivedFourthUserCommand = 0x920b,
SetFifthUserParaCommand = 0x920c,
GetFifthUserCommand = 0x920d,
ReceivedFifthUserCommand = 0x920e,
};
- json/json.h 头文件提供 JSON 数据格式的组装和解析
2.1 组装 json 数据示例:
Json::Value root;
Json::FastWriter wt;
root["robot"] =1;
root["booldata"] =true;
root["data"] = 1.1;
root["name"] =”nihao”;
2.2 解析 Json 数据示例
QByteArray jsonData //控制器发送的数据
Json::Value root;
Json::Reader reader;
QString jsonData = param.data();
if(reader.parse(jsonData.toStdString(), root))
{
int robot = root["robot"].asInt();
bool booldata= root["booldata"].asBool();
Int data= root["data"].asDouble();
Std::string name = root["name "].asString();
}
- digitallineedit.h 提供数字输入框
支持将 QLineEdit 控件提升为数字输入框\
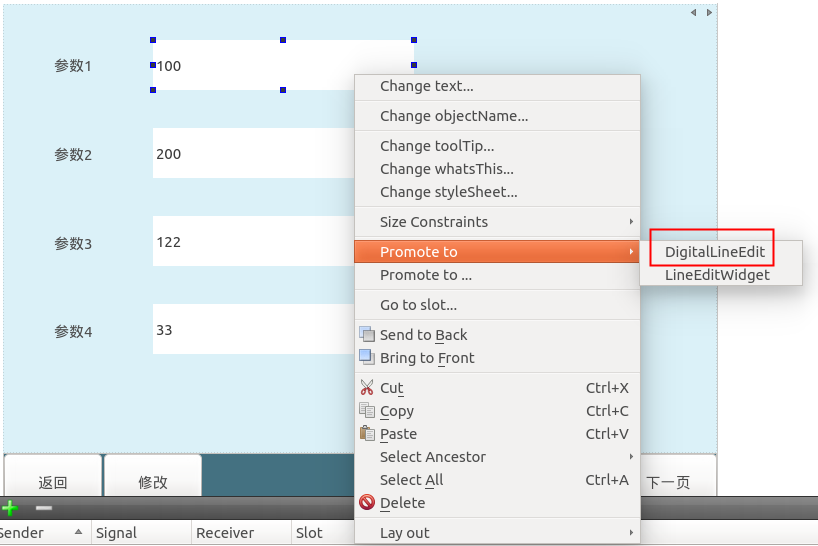
提升方法:右键选择一个 QLineEdit 控件--->Promote to --->DigitalLineEdit (如下图)

右侧树形结构中可以看到该控件 Classs 属性变为 DigitLineEdit(如下图)

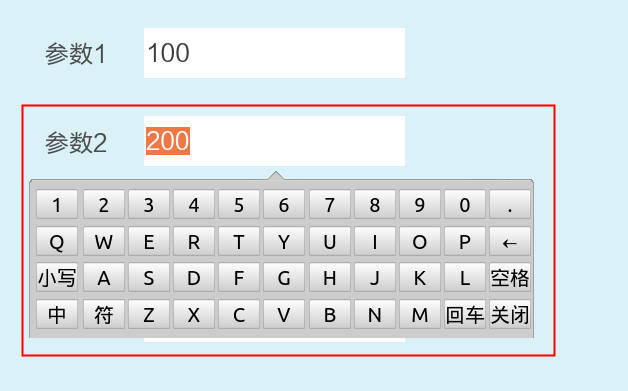
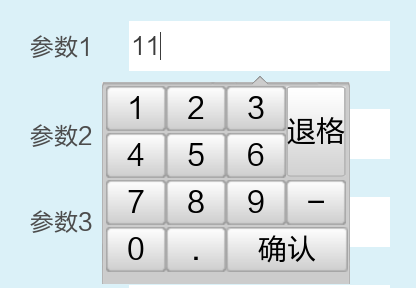
程序运行后控件效果,单击控件会弹出数字键盘(如下图):

4.lineeditwidget.h 提供数字和字符输入框
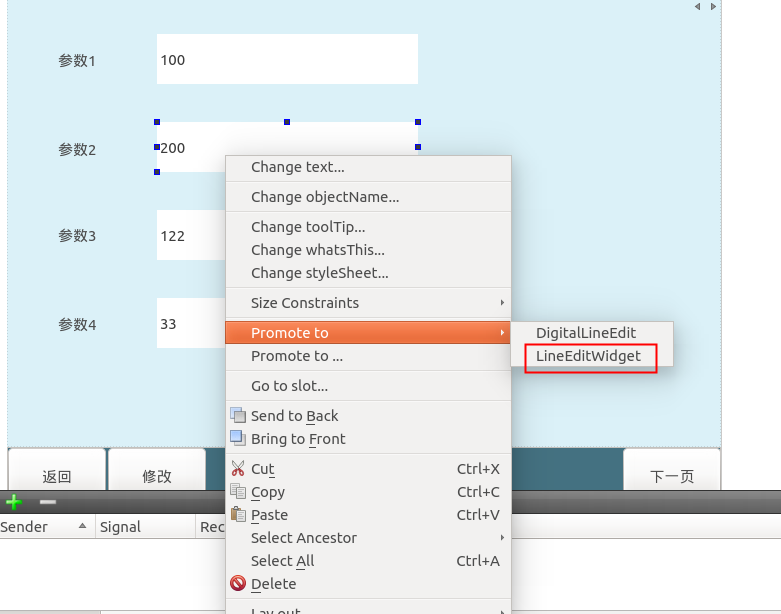
支持将 QLineEdit 控件提升为数字与字符输入框\ 提升方法:右键选择一个 QLineEdit 控件--->Promote to --->lineEditWidget(如下图)

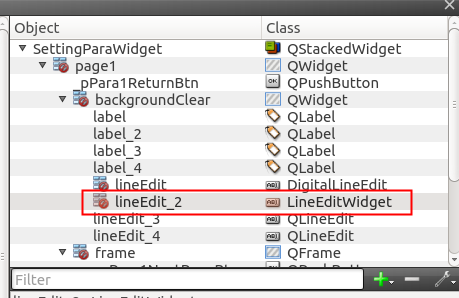
右侧树形结构中可以看到该控件 Classs 属性变为 lineEditWidget(如下图)

程序运行后控件效果,单击控件会弹出数字与字母键盘(如下图):